Puni vodič za integraciju
Saznajte više o integraciji i prilagodbi birača jezika za vaše web-mjesto.
Stvaranje, uređivanje i brisanje integracija
Stvori novi prevoditelj web-mjesta
Za stvaranje novog prevoditelja web-mjesta:
- Na NLTP WEB stranici otvorite web stranicu Translator > Moje integracije.
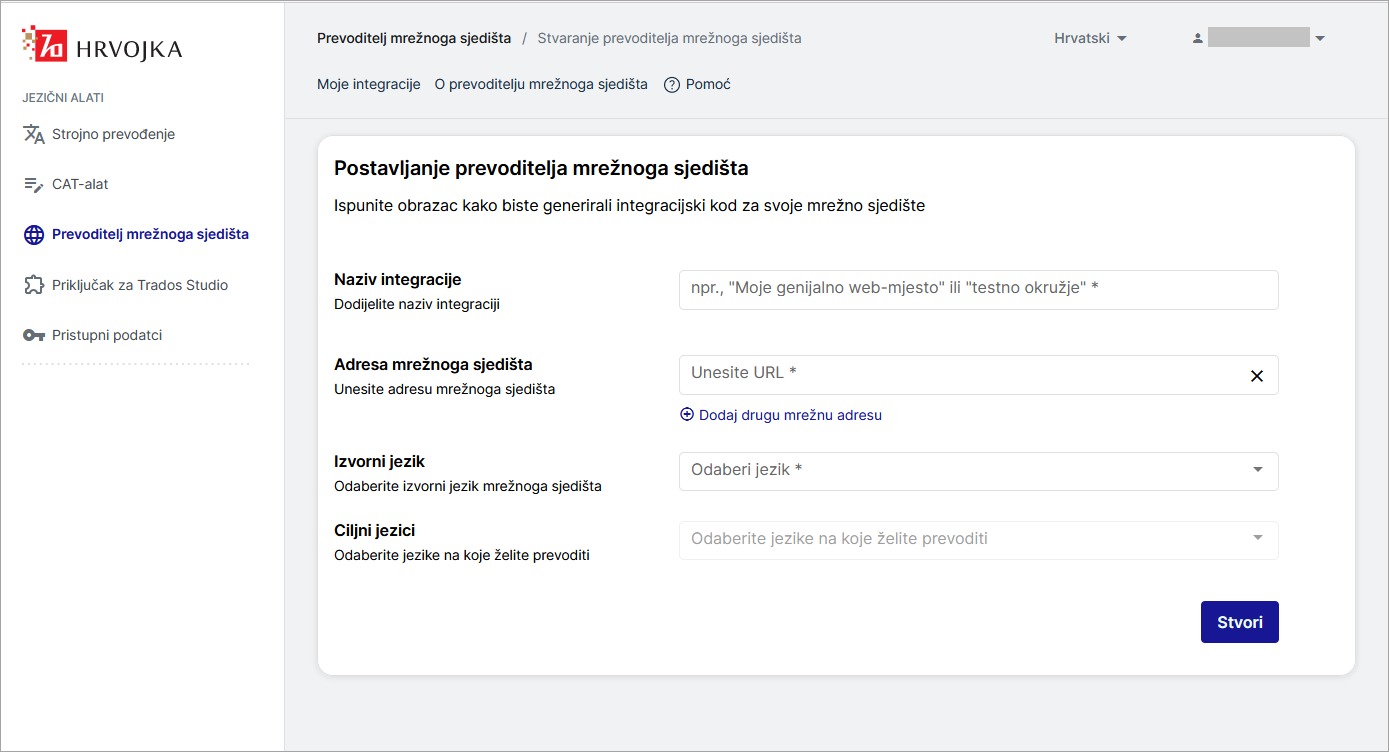
- Kliknite + Stvori prevoditelja web-mjesta.
- Ispunite obrazac:
- Dodijelite naziv svojoj integraciji;
- Dodajte domenu svog web-mjesta. (example.com, www.example.com i sub.example.com treba dodati odvojeno klikom na Dodaj drugu domenu);
- Odaberite izvorni jezik web-mjesta.
- Odaberite jezike na koje želite prevesti web-mjesto.
- Kliknite Stvori.
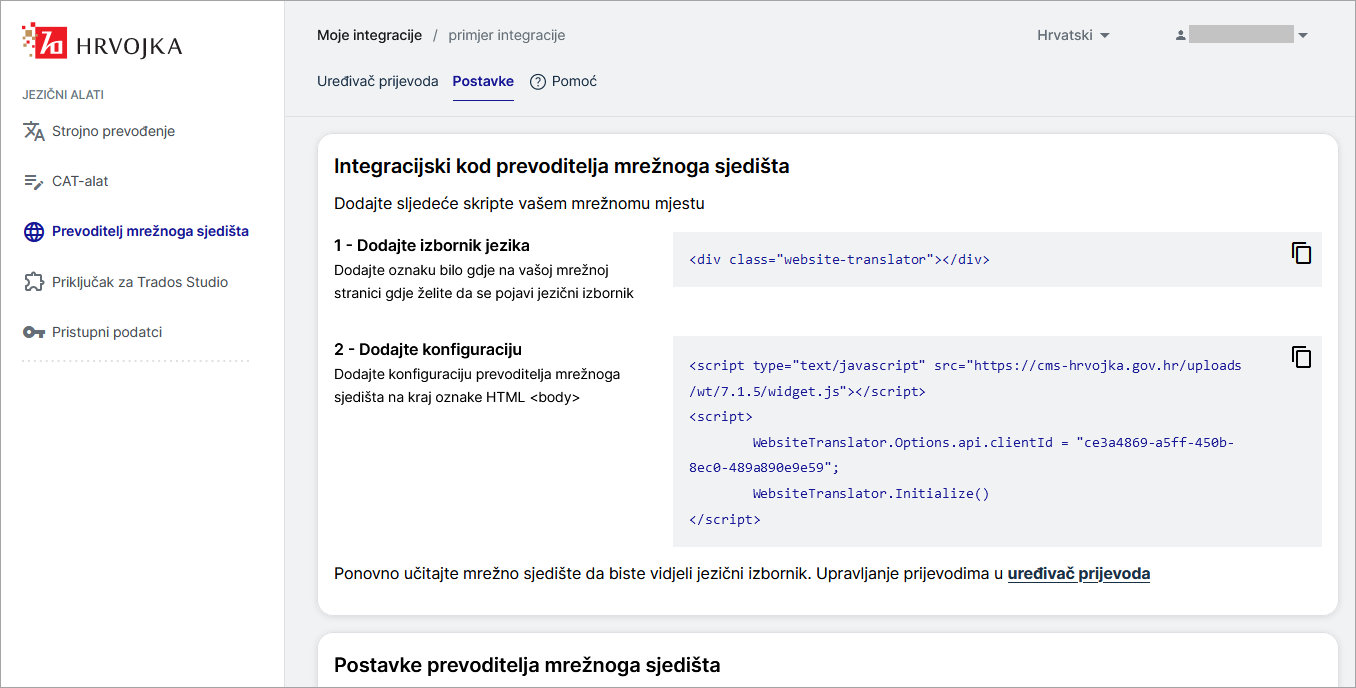
- Kopirajte generirani integracijski kod i dodajte ga na svoje web-mjesto.


Stvorite različite integracije za testna i proizvodna okruženja da bi prijevodi ostali odvojeni.
Uređivanje postojećih postavki integracije
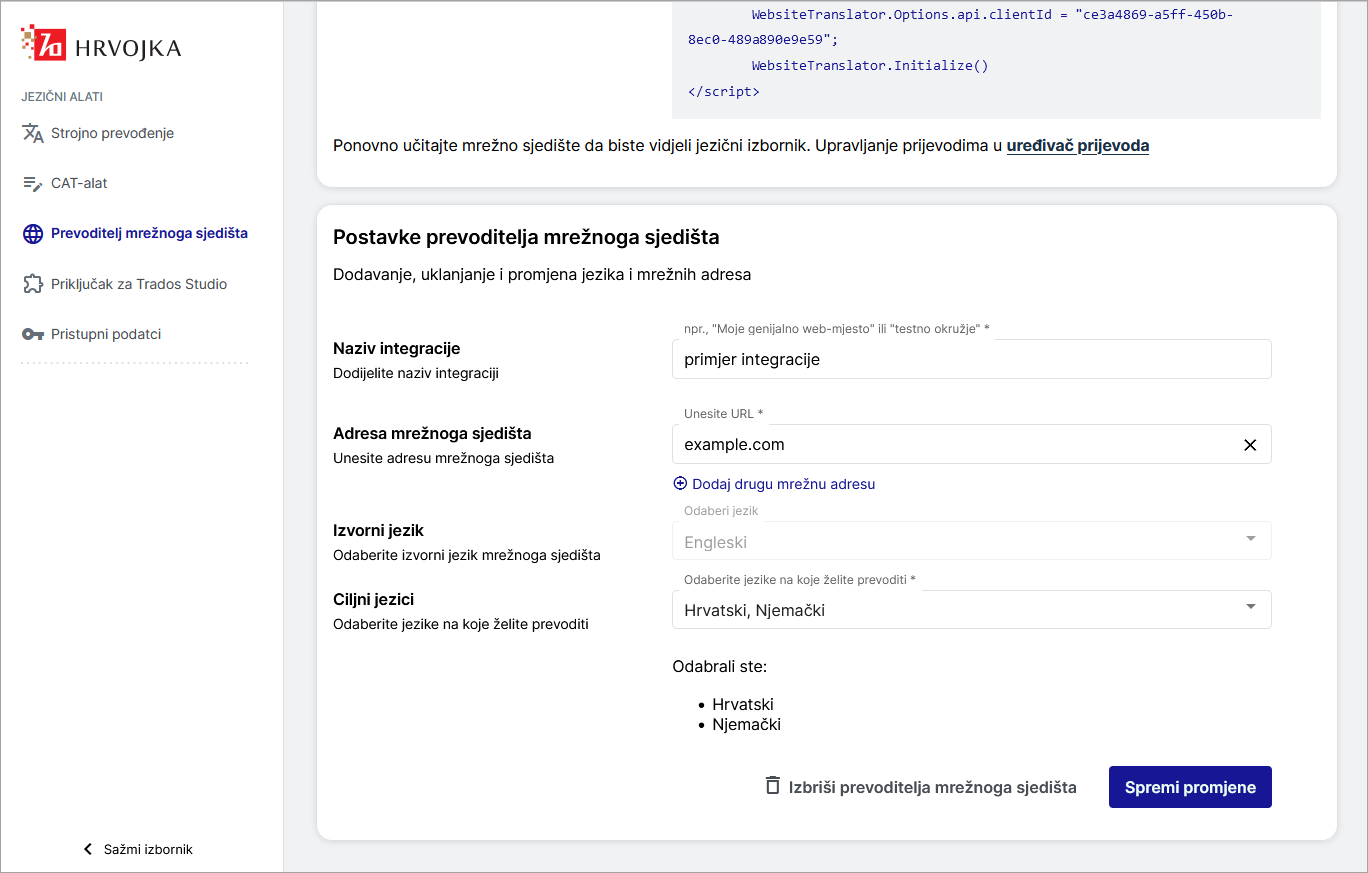
Da biste promijenili i dodali nove jezike ili ažurirali domene:
- Na NLTP WEB stranici otvorite web stranicu Translator > Moje integracije.
- Na popisu integracija pronađite onu koju želite urediti.
- Kliknite⚙️ Postavke.
- Pomaknite se dolje da biste uredili prevoditelj web-mjesta.
- Unesite promjene i kliknite Spremi promjene.
Ako je web-mjesto otvoreno, morat ćete ponovno učitati stranicu (Ctrl+F5) da biste vidjeli promjene.

Izbriši integracije
Za brisanje integracije:
- Na NLTP WEB stranici otvorite web stranicu Translator > Moje integracije.
- Na popisu integracija pronađite onu koju želite izbrisati.
- Kliknite⚙️ Postavke.
- Na dnu stranice kliknite Izbriši prevoditelja web-mjesta.
Alat za odabir jezika za postavljanje
Koristi zadani odabir jezika
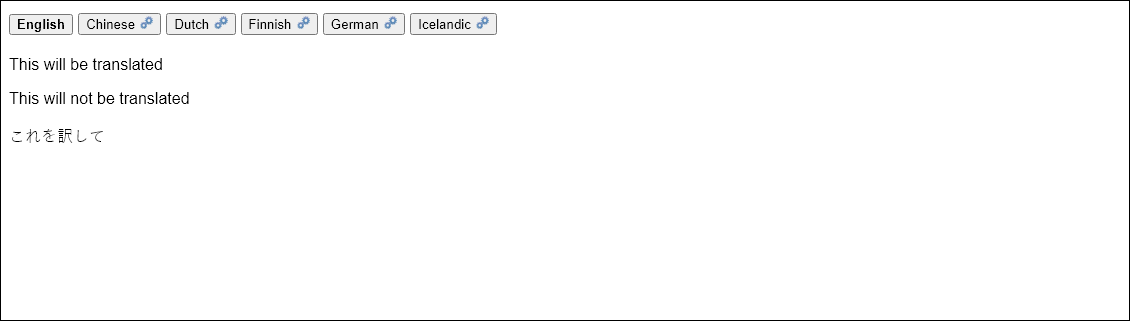
Odabir jezika može se prikazati kao padajući izbornik ili popis gumba koje CSS može stilizirati da bi se dodatno podudarao s vašim stilom. Automatski će učitati dostupne jezike i početi s prijevodom pri odabiru.
Dodajte element class="website-translator" na svoju stranicu.
<div class="website-translator"></div>
Postavka WebsiteTranslator.Options.ui.layout="menu" prikazat će izbornik jezika kao padajući izbornik. To je zadani izgled.
Izbornik jezika prevoditelja internetskih stranica može se prikazati kao popis gumba koji postavljaju WebsiteTranslator.Options.ui.layout="list",

Koji se mogu dodatno stilizirati CSS-om kako želite:
Postavljanjem WebsiteTranslator.Options.ui.layout = null sakrit će se zadani odabir jezika, ali će traka napretka prijevoda ostati vidljiva.
Koristi prilagođeni odabir jezika
Inicijaliziraj
Inicijalizira prevoditelj web-mjesta - odabir jezika, dohvaća dostupne MT sustave. Ako u URL-u postoji Lang parametar, prevest će se na jezik naveden u vrijednosti parametra. Ako ne postoji parametar Lang, a trenutni izvorni jezik je isti kao zadnji put kad se koristio tilde web Translator, onda će se prevesti na zadnji prevedeni ciljni jezik.
Obično se inicijalizacija izdaje samo jednom, ali daljnji pozivi ponovno će inicijalizirati odabir jezika. Razmislite o tome kada stranica promijeni DOM, uključujući jezični izbornik.
// Konfigurirajte svoj osobni pristupni ključ
WebsiteTranslator.Options.api.clientId = 'x-xxxxxxxx-xxxx-xx'
// Initialize
await WebsiteTranslator.Initialize()
Pokreni prijevod i pričekaj do završetka
Prevedite stranicu na određeni jezik. Ako pozovete Prevedi čak i ako prethodni prijevod nije dovršen, otkazat će trenutni prijevod, vratiti web-stranicu na izvorni jezik i započeti novi prijevod na navedenom jeziku - isto kao i izdavati Odustani i vratiti prijevod te započeti novi prijevod s prevođenjem
// Možete nazvati sljedeći prijevod čak i kada prethodni nije dovršen
WebsiteTranslator.Translate("lt").then(function(translationFinish){
// Možete pričekati prijevod stranice
Promise.all(translationFinish).then(function(){
console.log("Translation is complete")
})
})
Kada se stranica prevede, parametar URL Lang web-stranice mijenja se u prevedeni jezik ili se dodaje ako ne postoji
Na primjer: https://example.com/ - > https://example.com/?lang=lt Ako se vrati prijevod stranice, parametar Lang postavljen je na izvorišni jezik.
Otkaži prijevod
Vraća stranicu na izvornom jeziku
WebsiteTranslator.CancelAndRestore()
Prevedi s danim jezikom
WebsiteTranslator.Translate("hu")
Dohvati trenutni jezik
Vraća jezični kod za web-stranicu. Vrijednost može biti i SourceLanguage. To se može koristiti za programsko čitanje jezika web-stranice.
WebsiteTranslator.CurrentLanguage
Nabavite dostupne jezike i sustave strojnog prevođenja
Vraća dostupne jezike i sustave. Može se koristiti za stvaranje prilagođenog jezičnog izbornika ili odabira jezika pomoću API-ja za prevođenje JavaScript.
WebsiteTranslator.GetTargetLanguages()
Prilagodi traku tijeka prijevoda
Traka napretka prijevoda može se prikazati na vrhu ili dnu stranice. Postavi WebsiteTranslator.Options.ui.headless = true
Dodajte mogućnost WebsiteTranslator.Options.ui.headless = true u konfiguraciju. Posjetitelji web-mjesta neće vidjeti traku napretka prijevoda i moći će vratiti stranicu na izvorni jezik klikom na vezu Vraćanje.

Integrirati se na višejezično web-mjesto
Proširiti jezičnu pokrivenost strojnim prevođenjem za već višejezičnu internetsku stranicu sa sadržajem na dva ili više jezika.
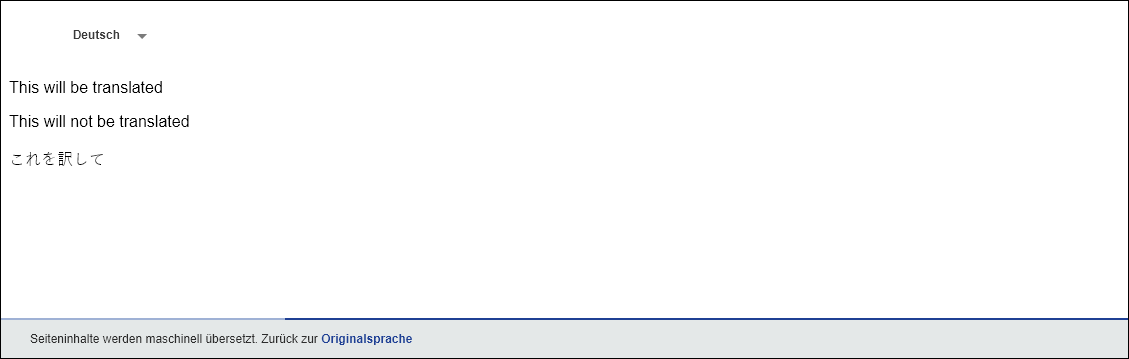
Navedite jezike web-stranice na kojima je prijevod već ugrađen i nije ga potrebno strojno prevesti. Konfigurirajte mogućnost trinaPartyTranslationLanguages ako imamo njemačku i francusku verziju engleskih stranica, na primjer:
WebsiteTranslator.Options
.translation.thirdPartyTranslationLanguages = ['de', 'fr']
Postavite jezik trenutno renderirane web-stranice (u ovom primjeru engleski, njemački ili francuski). To otkrijte pomoću vlastite logike.
WebsiteTranslator.Options
.currentLanguage = document.documentElement.getAttribute('lang')
console.log('Current lang: ' + WebsiteTranslator.Options.currentLanguage)
Implementirajte JavaScript akciju koja će se izvršiti kada korisnik umjesto strojnog prijevoda promijeni jezik na jedan od ugrađenih jezika (njemački ili francuski u ovom primjeru).
function onLanguageSelectedHandler(language) {
console.info('Language selected: ' + language)
return new Promise(function (resolve) {
var translationHandled = false
// Provjerite treba li provesti prilagođenu akciju da biste otvorili stranicu s ugrađenim elementom
// proces MT zaobilaženja prijevoda
if (WebsiteTranslator.Options
.translation.thirdPartyTranslationLanguages.includes(language)) {
translationHandled = true
if (WebsiteTranslator.Options.currentLanguage !== language) {
console.info('Redirecting to embedded language version of the page')
// Dodajte vlastitu logiku o tome kako pretvoriti URL trenutnog jezika u URL
// odabranog ciljnog jezika ili drugih potrebnih radnji.
// Napomena. To će pretvoriti https://example.com/en/news u
// https://example.com/de/news i obrnuto.
window.location.href =
window.location.href.replace(/\.com\/\w+/, "/.com/" + language)
}
}
resolve(translationHandled)
})
}
WebsiteTranslator.Initialize()
WebsiteTranslator.Options.
translation.onLanguageSelected = onLanguageSelectedHandler;